Squarespace Fluid Engine: Everything You Need to Know
One of the reasons I love using Squarespace to build websites is that they are constantly working on improvements to design and functionality. Squarespace has rolled out their newest editing system called Fluid Engine and there are some major changes. This may sound daunting and you be a bit intimidated, but the changes are quite positive and exciting. In this post I’m going to walk you through it all.
Squarespace Fluid Engine: What Do I Need to Know?
What is Fluid Engine?
Fluid Engine is a new content editing system for Squarespace 7.1 websites. It is a “drag-and-drop” builder that uses a grid system to place blocks of content exactly where you want. While Squarespace’s older version called Classic Editor was also dubbed a “drag-and-drop” builder, Fluid Engine takes it to a whole new level.
Fluid Engine is by far the most flexible version of Squarespace and allows for design and layouts that could never be achieved with the Classic Editor. I recommend getting used to Fluid Engine because this will become the standard for Squarespace websites moving forward.
Fluid Engine vs. Classic Editor—what’s the difference?
I’ll dive into more of Fluid Engine’s features later in this post, but the biggest difference is that Fluid Engine uses a grid system to arrange and place content and also allows for content boxes to be overlayed. The Classic Editor utilizes a 12 column system that sort of snaps content into place and limits the layout of content.
Squarespace Classic Editor
Squarespace Fluid Engine
Does my website have Fluid Engine?
7.0 Websites
Fluid Engine not available
Fluid Engine most likely will never be supported with 7.0 websites. I recommend you switch to 7.1 for no other reason than to stay current with technology and features.
7.1 Websites built prior to 7/7/2022
Classic Editor sections will remain with upgrade option
All new sections and pages will default to Fluid Engine
7.1 Websites Build after 7/7/2022
All websites will have Fluid Engine exclusively
No option to use Classic Editor
Don’t know what version you have?
If you built your website within the last 2 years you most likely have a 7.1 website. But here’s how you can check:
1) Login to your account at Squarespace.com
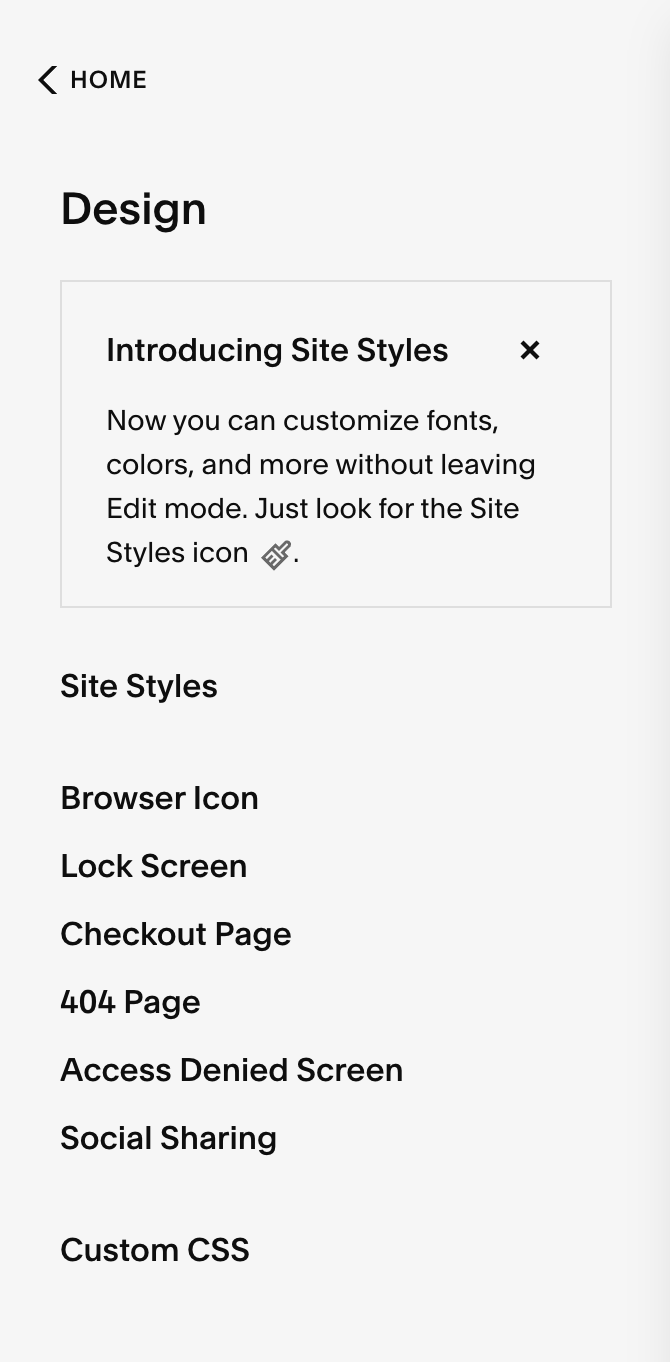
2) Navigate to the Design tab.
3) If you see a Template option here it means you have a 7.0 website.
4) If you do not see a template option it means you have a 7.1 website.
7.0 Website
7.1 Website
Do I have to switch to Fluid Engine?
Not immediately, but eventually. I recommend switching to Fluid Engine sooner rather than later.
Squarespace will be turning off the Classic Editor for 7.1 website eventually so it’s best that you update your website with the newest editor. And if you’re still using 7.0 I would also recommend upgrading to a new 7.1 website as Squarespace’s focus on new features and functionality is prioritized to the newer versions.
Key Features of Fluid Engine
Fluid Engine Utilizes an Easier User Interface
Fluid engine now utilizes a truer “drag and drop” editing experience. Instead of content being limited to placement within 12 columns there is a grid in which content can be placed. And the content can be placed anywhere within the grid regardless of other content.
In Classic Editor, the sizing of the content was dictated by what other content boxes were also sharing the same space. Keep in mind that the content was limited to 12 columns and they were not allowed to overlap. Fluid Engine eliminates this issue which means if you delete a content any other boxes already placed will remain in the same position and same size and not increase in size or move.
I find that moving the content is much more intuitive as you can click and drag the box anywhere and resizing is as simple as moving the sides and corners. With Classic Editor you had to hover and click and drag while also looking to make sure that the blue line between the content appeared correctly.
Fluid Engine’s Basic Edits:
Adjust the content box to the size and shape you desire by clicking and dragging the sides and corners.
Click and drag the entire content box to place it anywhere with the grid.
Ability to layer content boxes.
Ability to select multiple boxes at once and move all of them together as a group.
Fluid Engine’s Grid System is Highly Customizable
You can change almost every aspect of the grid so that each section is uniquely customized.
Fluid Engine’s Grid Customization:
Adjust the number of rows (height)
The grid can fit inside the section or fill it completely.
The spacing of the grid can be increased or decreased exactly where you’d like it.
Content can be aligned to the top, middle, or bottom in addition to clicking or dragging exactly where you’d like.
Fluid Engine Allows Colored Backgrounds for Text Boxes
Fluid Engine’s colored background:
Toggle on the Background feature. (Color and transparency of background can be adjusted in Site Styles.)
Reorder the content with layers. You can arrange by “Move Forward” or “Move Backward”. So, a Button can overlay the text box with a background.
Fluid Engine Allows Fill or Fit for Buttons & Images
Squarespace previously displayed photos at whatever ratio the photo was. Now, if you have a specific space you want fill with a photo you can use the Fill feature and the photo will stretch to fill the exact space. You can still have photos Fit within the box and retain it’s ratio.
The ability to edit the shape of the image directly on the page isn’t new for Fluid Engine, but it a newer feature and a pretty awesome way to customize code-free.
This Fit and Fill feature also applies to Buttons. This means if you have several buttons all on the same page (ie Link in Bio page) you can ensure that they’re all exactly the same size. The consistency of all the buttons being the same size looks very clean and professional.
Pro Tip: If you’re using a 3rd party website for your “Link in Bio” page I recommend you ditch that and create your own in Squarespace!
Where Fluid Engine Falls Short
Fluid Engine has a lot of great features and functionality, but there are a few things that are lacking.
Layouts for Image Blocks Are Gone
Squarespace previously had pre-designed Image Blocks like Inline, Overlap, Stack, Card, etc. These are gone (for now). You can still create these same layouts with the new Fluid Engine, but it will be manual (and more time consuming) since you’ll have to create multiple content blocks and arrange them. Also, if you’re not a designer you might not have the creative juices or inspiration to come up with the idea of a unique layout like these previously offered on your own.
Mobile Layout Editing is Independent
This is a pro and a con. Squarespace now allows you to customize your mobile view independently from desktop. Meaning, you could easily have images or buttons or general order of content that appears different on a mobile view than the desktop. This is actually an awesome feature and more aligned to what Wix and Showit offer. The downside is that you need to make sure you’re editing and checking your mobile view very carefully. Currently, the mobile view dictates the order in which content boxes appear by the order they were added to the page section. So this can mean your mobile view looks like a total mess.
Editing Text Boxes and Other Content is a bit Sluggish
I’ve built a handful of websites using Fluid Engine and it’s definitely been a bit buggy. I’m often having to save and exit out in order. This has been true of Squarespace previously (and really all website editors—Wix & Showit, too!), but I’m hoping to see improvement in this. I know the change to a new editor style combined with some glitchy is quite annoying when you’re trying to learn something new.
All said, I think Squarespace’s Fluid Engine editor has lots of potential and I’m excited to continue to work with it and see it evolve over time. If websites and technology are overwhelming for you get in touch!